Moodle 2.0 - e-Learning redefinido

- Graphic
- UX/UI
Contexto
Este proyecto fue creado como Trabajo de Fin de Grado para mis estudios en Diseño Gráfico en 2023. Tenía claro que quería formular una solución para un problema real. De ahí surgió Moodle 2.0, un proyecto que permitiría entender el producto digital de esta empresa como una app de e-Learning al uso.
Problema
Moodle, a pesar de ser una de las plataformas de e-learning más populares, presenta serios problemas de usabilidad. Su interfaz tradicionalmente ha sido percibida como compleja y poco intuitiva, especialmente cuando se utiliza en dispositivos móviles. Los usuarios suelen encontrarse con una experiencia de navegación difícil, fragmentada y, en muchos casos, confusa, lo que afecta tanto a estudiantes como a profesores. Este tipo de fricciones limita su adopción por parte de los centros educativos, quienes necesitan una plataforma más accesible y amigable. Con la creciente demanda de educación a distancia, surge la necesidad de una renovación total que transforme Moodle en una app moderna, funcional y adaptable a las necesidades actuales de enseñanza.
Balance
El primer paso de este proyecto fue identificar los puntos débiles de la interfaz y del flujo en la interacción de los usuarios con el producto. En este punto de la investigación encontré un punto interesante: Su capacidad de personalización. Me llamó la atención la cantidad de capas estéticas que se podían añadir a su interfaz.
Tras buscar soluciones para este aspecto, la decisión final fue obviar esta funcionalidad, con el fin de ofrecer un producto estéticamente agradable y a la vez actualizado y eficiente, primando ante todo una interacción ágil y fluida.
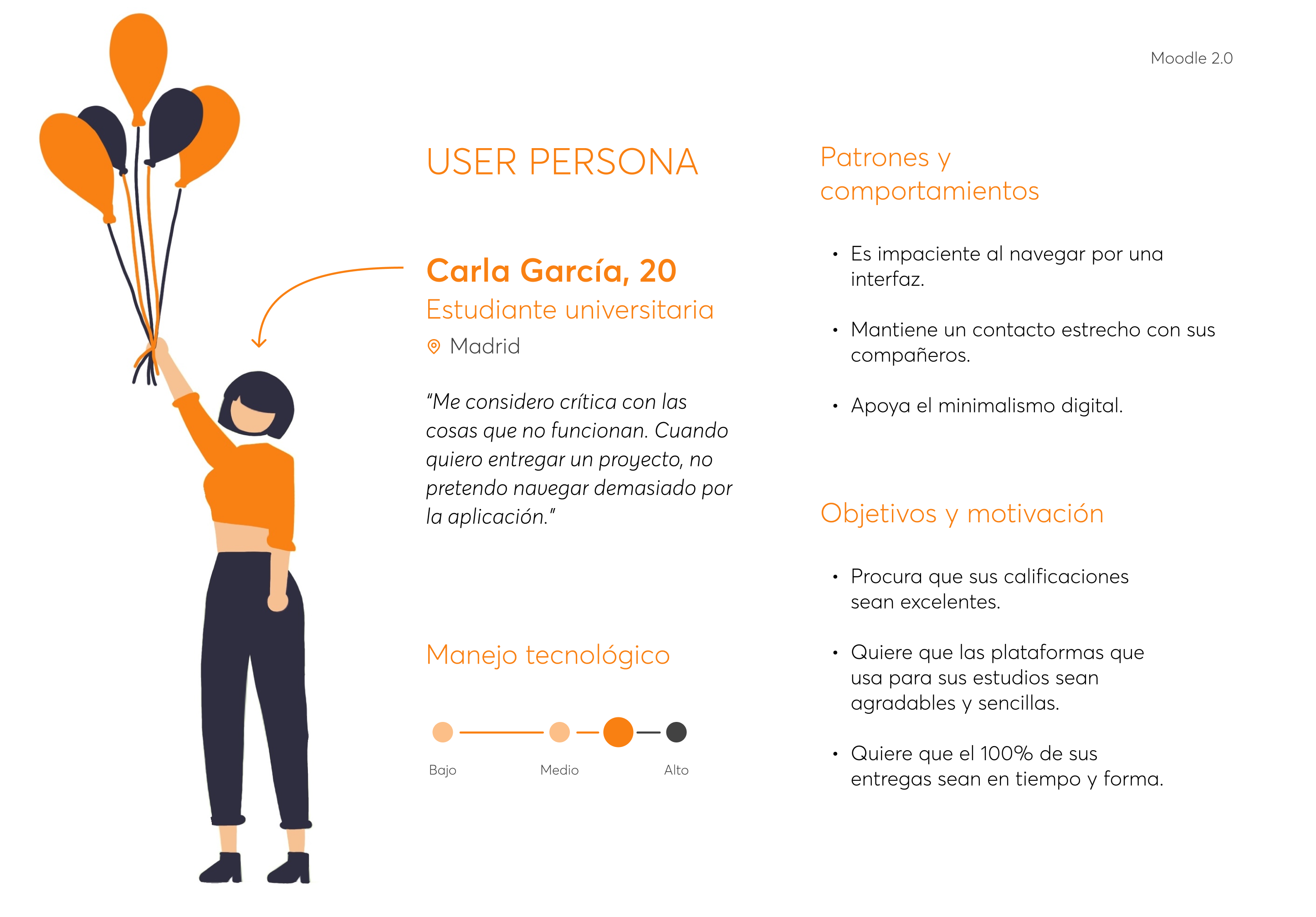
User persona
Teniendo en cuenta que se trata de una aplicación de e-learning, se definió como público objetivo el alumnado en general, haciendo foco en aquellos que cursan estudios superiores, ya que son los que, por norma general, tienen proyectos y entregas más complejos.

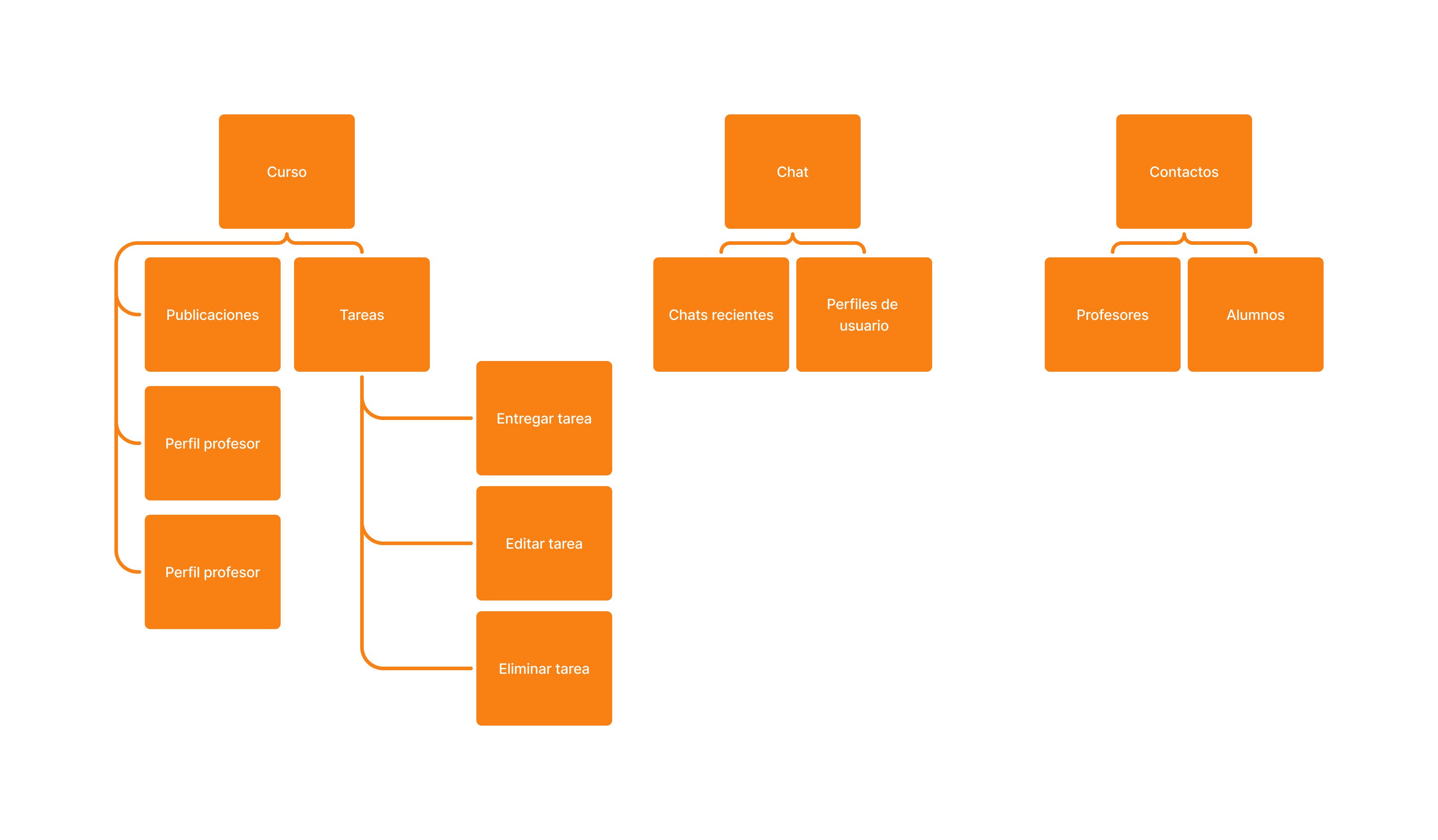
Card Sorting

Con el fin de estrucutrar y agrupar correctamente el contenido de la aplicación, realicé una sesión de Card Sorting con una muestra de usuarios.
Esta sesión me permitió obtener una perspectiva diferente sobre cómo se debería agrupar el contenido principal de esta app. Una vez obtenidos estos datos, llegó el momento de definir la Arquitectura de la Información.
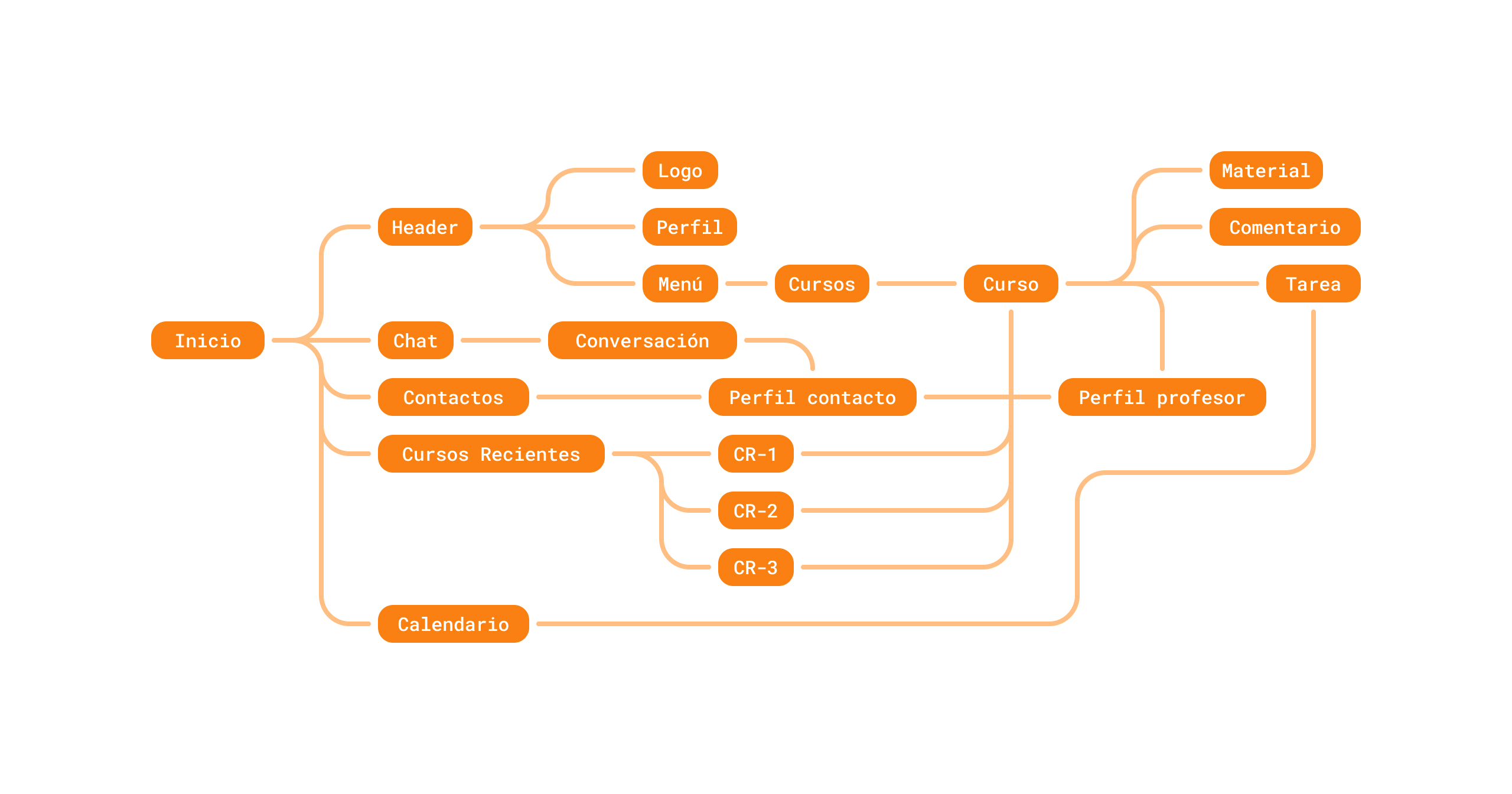
Arquitectura de la Información

A la hora de definir los flujos de navegación se diseñó un esquema para organizar los diferentes menús y comprobar que estos mantienen una estructura lógica.
Durante esta fase del proyecto tuve que prestar especial atención a que la navegación fuese lo más rápida posible, ya que la aplicación está destinada a ser usada durante cursos escolares, en los que tanto el alumnado como el profesorado se encontrarían en situaciones de estrés o tensión. Por este motivo, la cantidad de clicks para navegar por todo el producto debería no ser excesiva, aún coexistiendo con una interfaz limpia y poco recargada.
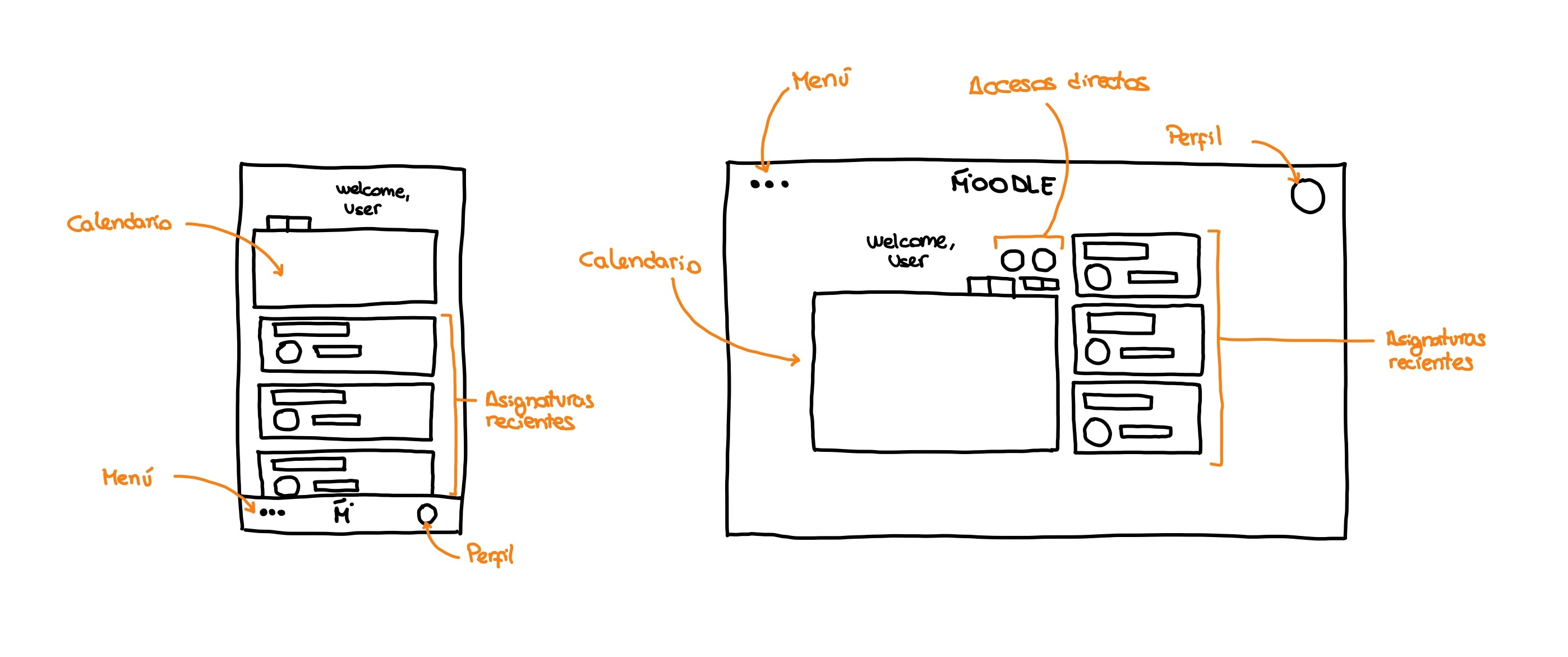
Wireframes
A la hora de definir el layout de la aplicación, seguí el enfoque de Mobile First, definiendo en un primer lugar la distribución de los componentes en los dispositivos de menor tamaño, permitiendo optimizar el espacio en las pantallas más reducidas.

Una vez definida la versión móvil en columna, pasé a escalar el diseño para pantallas de mayor tamaño o Desktop. En este caso, se redistribuyeron los componentes en columna de la versión mobile, manteniendo el lenguaje gráfico pero ampliando márgenes y tamaños tipográficos. Para la versión de escritorio opté por agrupar los elementos en tres módulos: uno central con el contenido más importante y dos laterales, que contienen la información secundaria y algunos accesos directos. Esta distribución permite crear un produto escalable, puesto que con su diseño modular, se pueden añadir componentes en base a las necesidades sin cambiar la estructura general de la aplicación.
Prototipado y testeo
Este proyecto finaliza con la elaboración de un prototipo basado en todo el estudio previo. En el caso de este proyecto, la fase de prototipado se realizó utilizando Adobe XD. En esta última etapa, creé las plantillas para toda la aplicación y definí los componentes que se ubicarían en cada una de las pantallas, dando forma al prototipo de alta fidelidad en sus dos versiones mobile y desktop.