Portfolio - Diseño y desarrollo de la mano

- UX/UI
- Development
Contexto
Este proyecto aborda las fases de ideación, diseño y desarrollo de mi propio portfolio personal. El objetivo principal es crear un espacio limpio, organizado y actual en el que se puedan mostrar tanto proyectos como contenido complementario. La primera fase consiste en definir una estructura.
Definición de las necesidades
En mi caso, decidí crear un portfolio en una sola pagina, permitiendo así que los usuanos puedan acceder a todo el contenido con un simple scroll. En un punto más tardío opté por añadir una explicación mucho mas detallada de cada proyecto, y eso no era compatible con reunir todo el contenido en una sola página.
Stack tecnológico
Cuando empecé a idear la forma más ágil de elaborar el portfolio decidí investigar sobre qué framework resultaría más adecuado para afrontar el proyecto. Me acabé decantando por Astro .
En cuanto a la parte de estilos, para obtener un resultado más unificado decidí implementar TailwindCSS , un framework similar a Bootstrap que me permitiría aplicar estilos de CSS de forma rápida y unificada en todos los componentes.
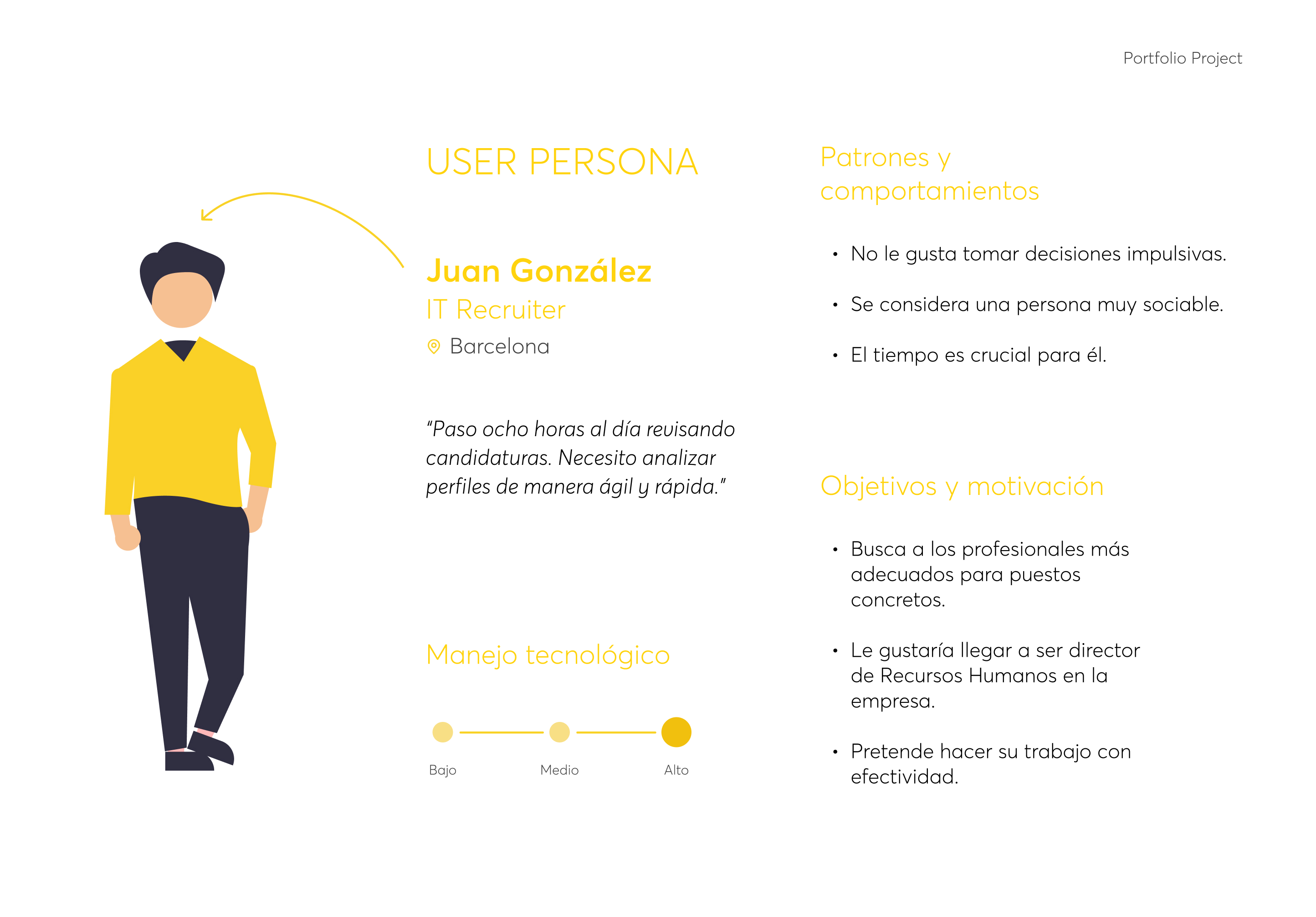
User persona
Un portfolio tiene una finalidad principal: mostrar proyectos de forma clara y concisa. Para ello elegí como usuario modelo a un recruiter de una empresa tecnológica, con el fin de enfocar el portfolio hacia usuarios que quieren revisar la información rápidamente. Por eso, el foco principal de esta interfaz es mostrar un resumen de los aspectos principales en la página de inicio.

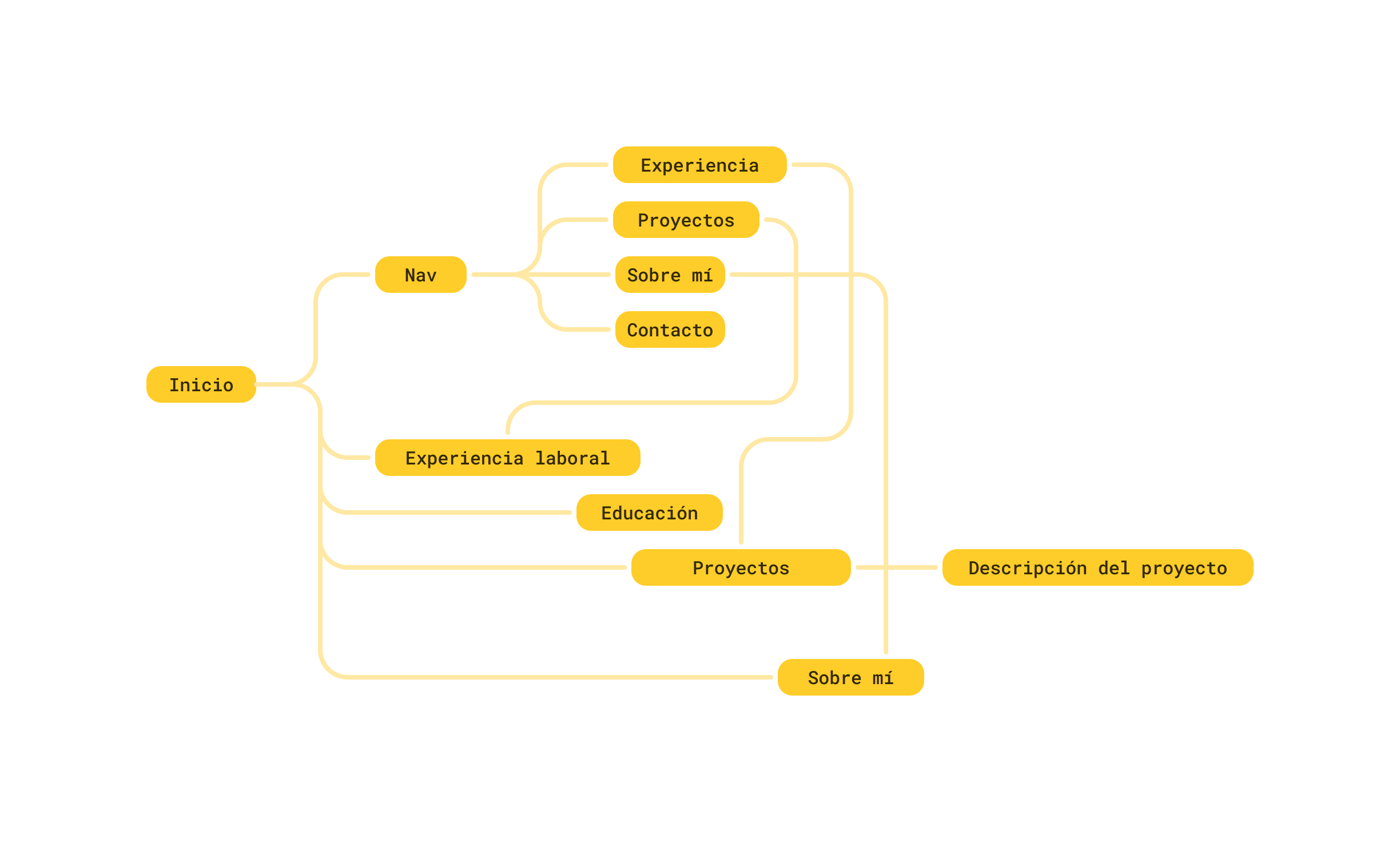
Arquitectura de la Información

A la hora de definir los flujos de navegación diseñé un esquema para jerarquizar el contenido y establecer un orden dentro de la pantalla principal.
Este esquema mantiene una estructura bastante simple: Por un lado un menú de navegación que permite acceder directamente a los apartados principales de la página de inicio y; por otro lado, el contenido en sí.
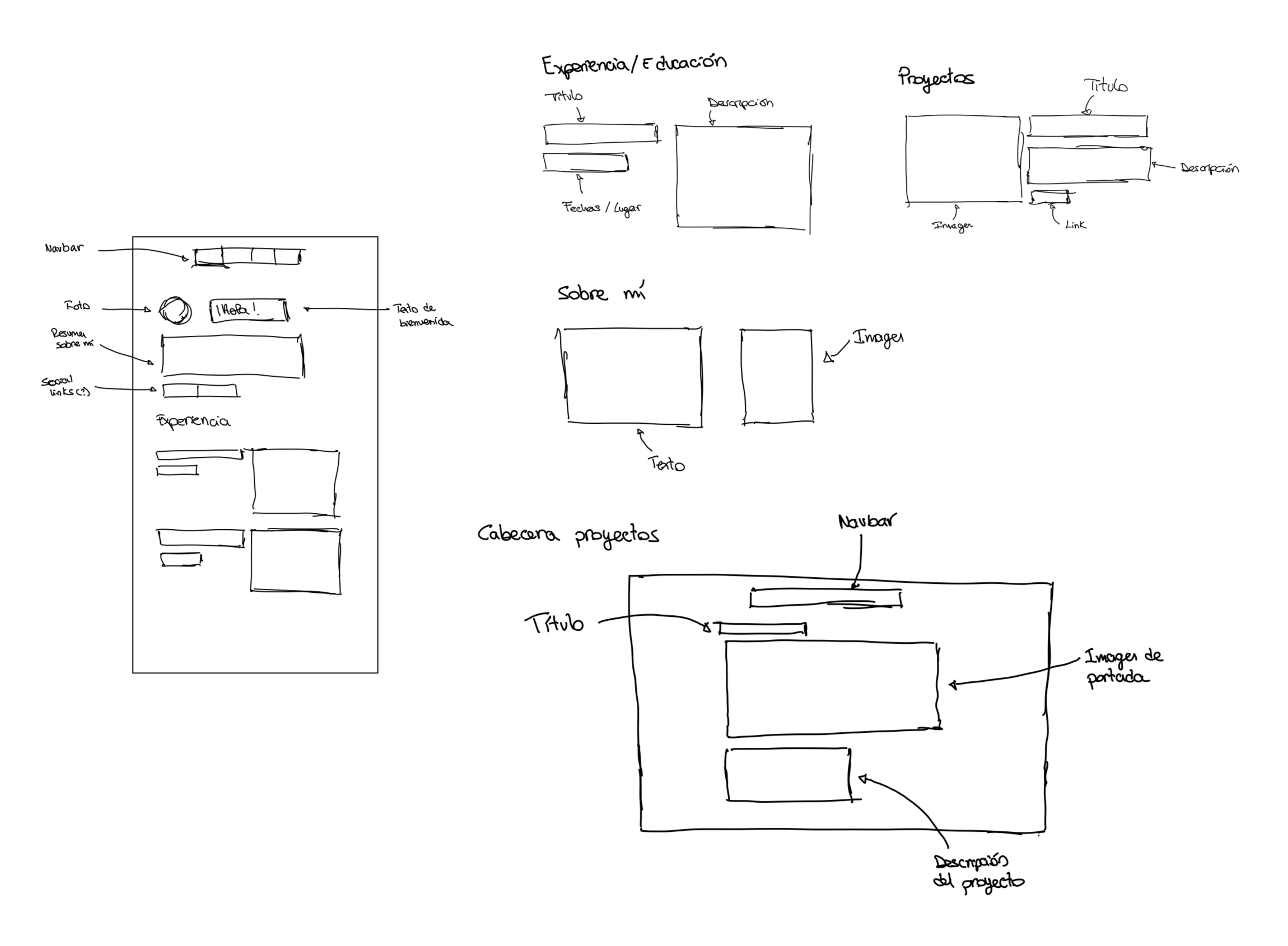
Estructura
El siguiente paso fue la definición del layout del portfolio. Para ello, tomando como referencia el esquema de Arquitectura de la información, elaboré una serie de bocetos sobre cómo querría que se estructurasen todos los contenidos del mismo.

Estos bocetos o wireframes surgieron a partir de una serie de referentes que tomé durante la investigación previa.
Desarrollo
El objetivo principal de las primeras fases de desarrollo estaba muy claro: Llegar al MVP (Minimum Viable Product) cuanto antes con el fin de tener un producto completo en el menor tiempo posible y, posteriormente, añadir mejoras que optimicen la experiencia.
Una vez creados todos los componentes, llegó el momento de introducir toda la información necesaria. Para ello, hice una selección de proyectos que mostraría en un primer lugar en la pantalla de inicio a modo de resumen, ya que la elaboración de las pestañas específicas con un desglose de los proyectos se realizarían en la siguiente fase.